すこぶるCMSサービスでは標準でブログがひとつ搭載されています。



標準のブログテンプレートでは、keywordやdescriptionなどのメタ情報が反映されない状態となっています。
ただし検索エンジン対策上ブログ記事にメタ情報を入れたほうが効果が高いため、ブログ記事にメタ情報を反映させるための方法を記載します。
1、すこぶるCMSサービスのMovable Type管理画面にログインします。
2、ブログ一覧からブログ(日記として利用している方)名をクリックし、管理画面を開きます。
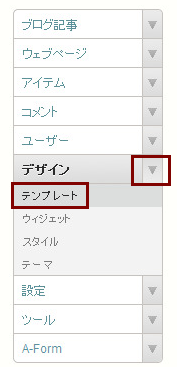
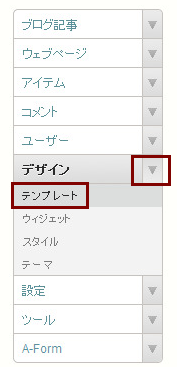
3、管理画面左サイドメニューから「デザイン」→「テンプレート」をクリックします。

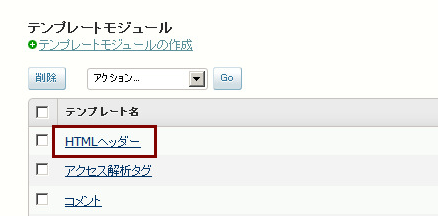
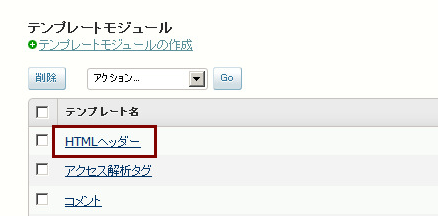
4、「テンプレートモジュール」内の「HTMLヘッダー」をクリックします。

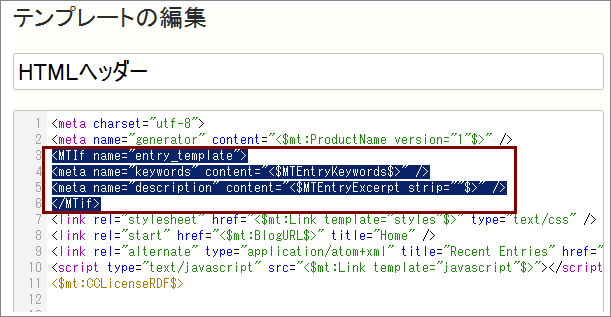
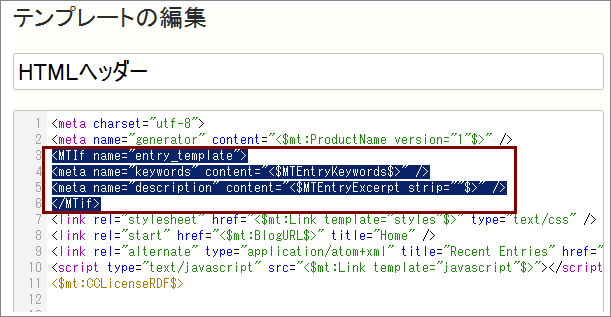
5、HTMLヘッダー内に次の4行のコードを追記する。
<MTIf name="entry_template">
<meta name="keywords" content="<$MTEntryKeywords$>" />
<meta name="description" content="<$MTEntryExcerpt strip=""$>" />
</MTif>

追記したら、変更を保存し再構築を実施してください。