・ページの内容を適切に記述
・各ページに固有のタイトルを付ける
・簡潔で説明的なタイトルを付ける
-タイトル-
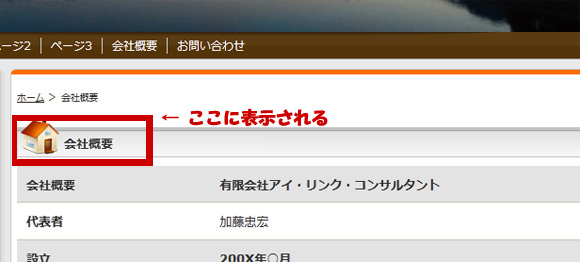
ページタイトルとH1見出しは、システム上、【ページトップ見出し】と【サイト名】が自動設定されます
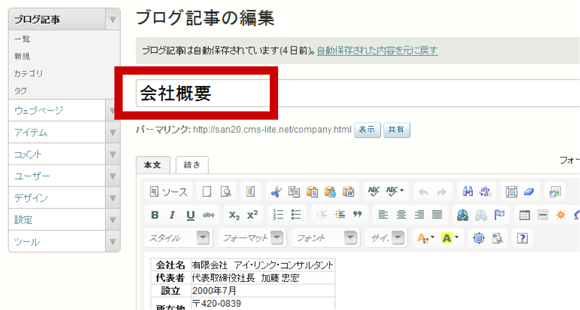
<ブログ記事の編集>

<ブラウザで表示>

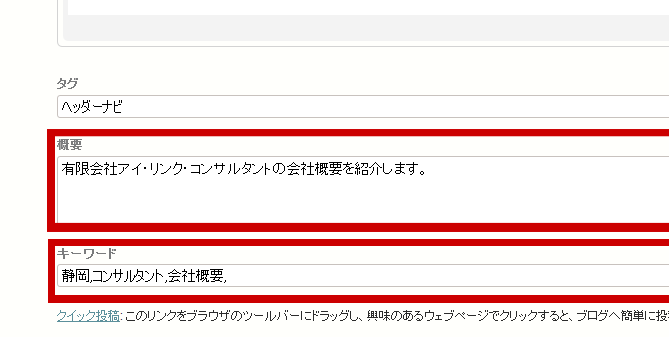
・各ページ固有のdescriptionメタタグを付ける
・概要にはページの内容を正確にまとめた文章を入力
・ページの重要な単語をキーワードに入力してSEO対策(静岡,洋服,販売,輸入・・・など)
単語と単語の間は英数字の,(カンマ)で区切ること。
-メタタグ(キーワード、description)-

【URLの構造を改善しよう】
・出力ファイル名に(URL)コンテンツと関連した単語を使用する(会社概要のページなら"Company"など・・)
・ディレクトリ(カテゴリ)構造を簡潔にする
・1つのページにURLは1つにする。
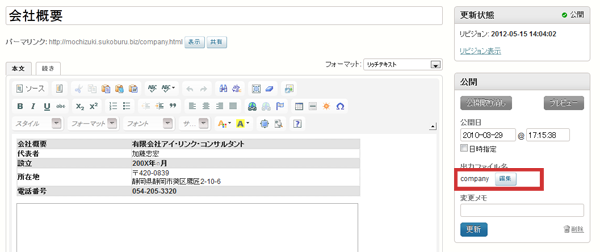
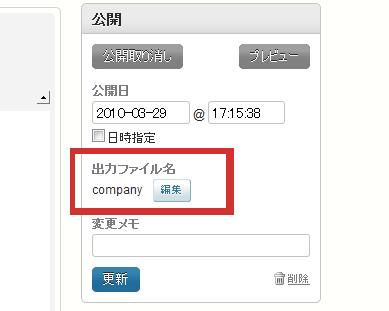
-ファイル名-
【出力ファイル名】
編集ボタンをクリックし変更する
(会社概要のページなら"Company"など・・)


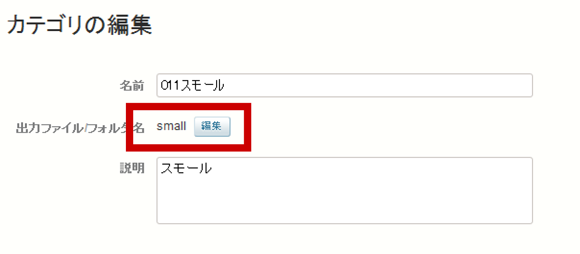
-フォルダ名-
【出力ファイル/フォルダ名】
編集ボタンをクリックし変更する

・自然な階層構造をつくる
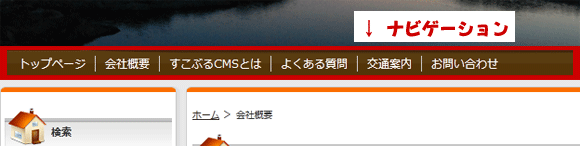
・ナビゲーションはできるだけテキストにする
(ナビゲーションメニューは画像設定も出来ますが、テキスト入力の方がSEO対策として好ましいです。)
・HTML、XMLのサイトマップをおく
※すこぶるでは、ナビゲーションはテキストとなっていますので操作の必要はありません。

・読みやすく、わかりやすい文章を書く
・トピックごとにコンテンツを整理する
・独自で新鮮なコンテンツを作る
・ユーザー向けのコンテンツを作る

・リンクだとするにわかるような書式設定にする
・内部リンクのアンカーテキストにも気を配る
【画像の利用を最適化しよう】
・簡潔で内容をきちんと説明しているファイル名とaltテキストをつける(画像検索を考えて)
・画像をリンクとして使用する場合はaltテキストも提供する
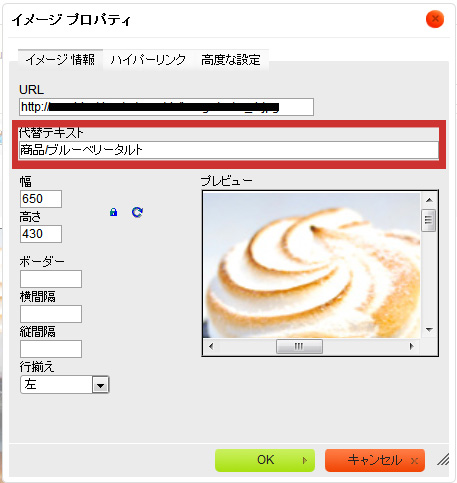
-画像のalt情報-
・ファイルオプション画面にて名前欄に入力する
・画像に対してalt属性欄に名前を入力してください。SEO対策にも繋がります。

↓ 画像入力後は、挿入した画像を右クリックし、イメージプロパティを開き、代替テキスト欄を入力する

【見出しタグを適切に使おう】
・見出しタグには、ページ内にある記事のタイトルを入力し設定します。
・コンテンツのポイントを考えよう
・ページ全体を通して見出しタグは慎重に利用する
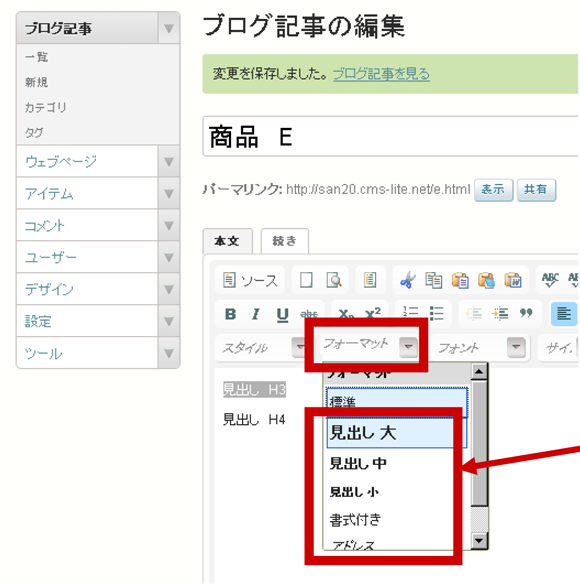
-見出しの設定-
マウスでテキストを選択します。
「フォーマット」をクリックし、「見出し○○」をクリックします

・見出し大 → H3
・見出し中 → H4
・Title :ブログ記事タイトル+サイト名
・H1 :ブログ記事タイトル+サイト名
・H2 :ブログ記事タイトル
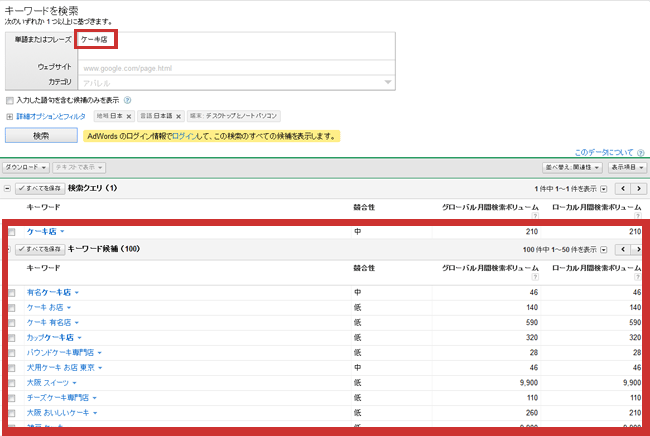
【キーワード選定についてのアドバイスツール】
検索エンジン対策や内容を魅力のあるコンテンツにしても、もともと設定したキーワードが
需要のあるキーワードなのかを確認する必要があります。
Googleが提供するキーワードアドバイスツールがありますので、ツールを利用して確認してみましょう。