【表(テーブル)の作成方法】
①管理画面にログインし、編集もしくは新規作成する「ブログ記事」を開きます。
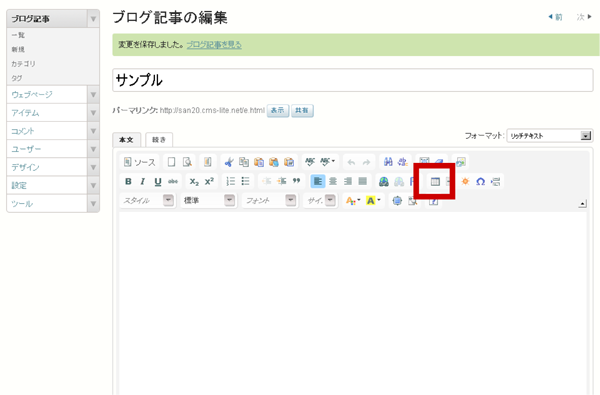
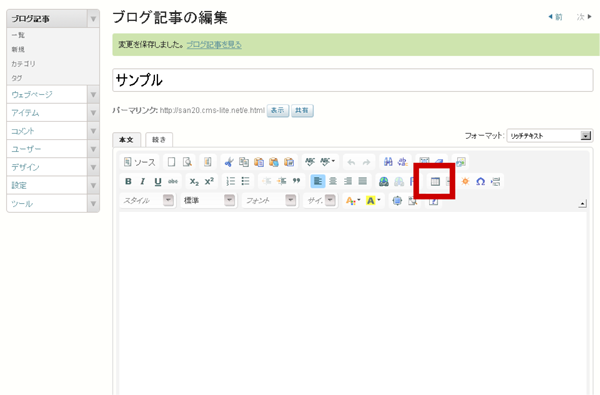
②ツールバーの「テーブル」をクリックします。

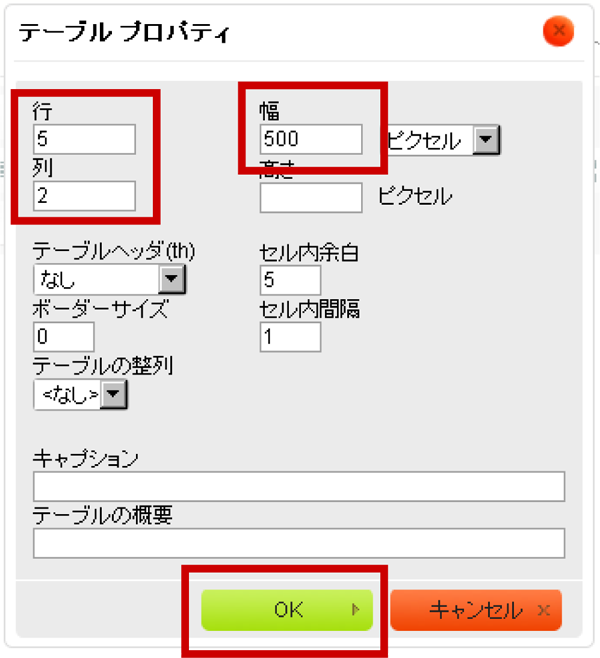
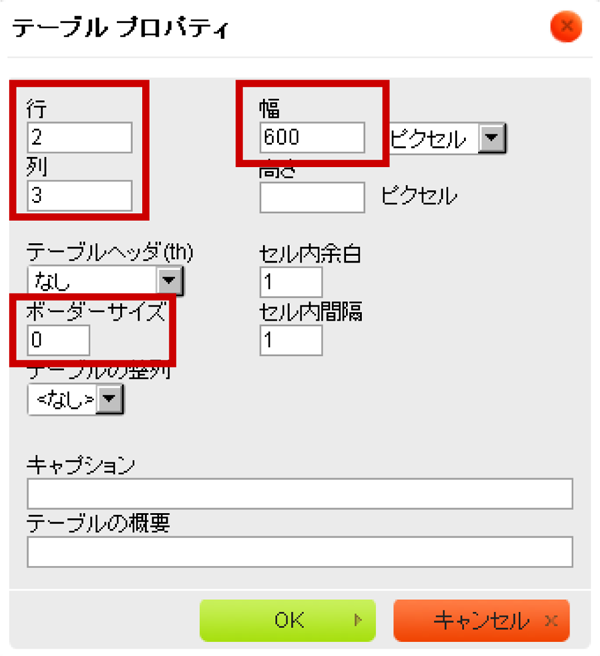
③テーブルプロパティ画面が表示されますので、ここで行数と列数及び表全体の幅を入力します。
横幅一杯であれば600としてください。幅はバランスに合わせて調整ください。
④その他項目も必要であれば入力して調整ください。最後にOKボタンをクリックします。

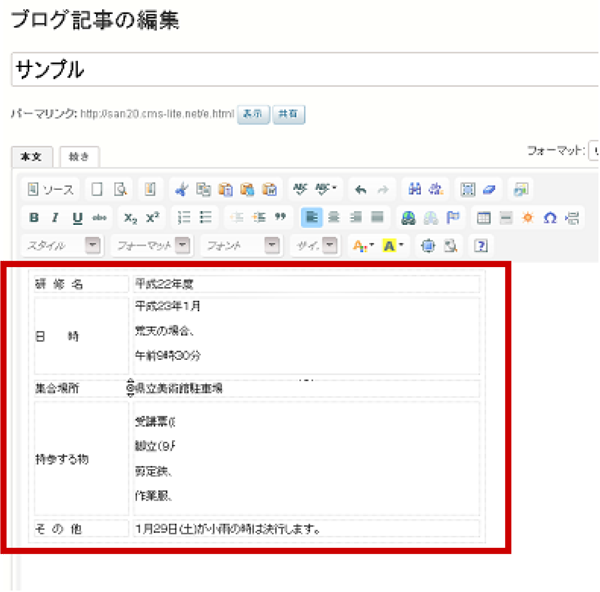
⑤作成されたブランクの表に文字を入力してください。
※文字の改行は自動で入りますが、改行を挿入する際はSHIFTキーを押しながらENTERキーを押すと行間が通
常の寸法になります。SHIFTキーを押さない場合、行間が広がります。(段落の終了と認識されるため。)

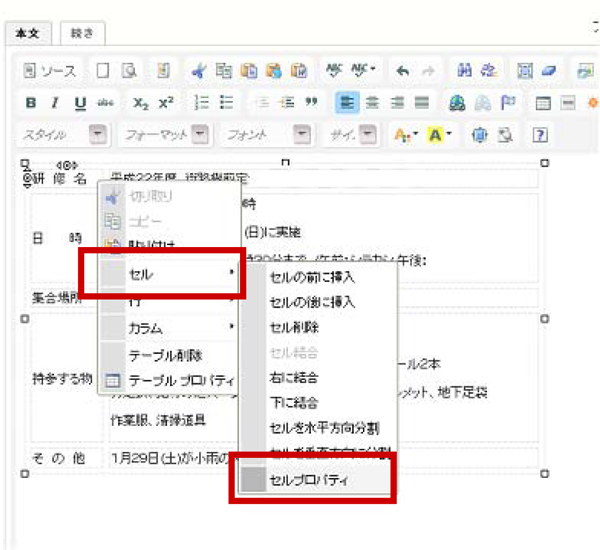
⑥各セルの幅や高さ、色などを調整する場合は、対象のセルにカーソルを置き、右クリックします。
「セル」「セルプロパティ」をクリックし設定値を変更し調整します。

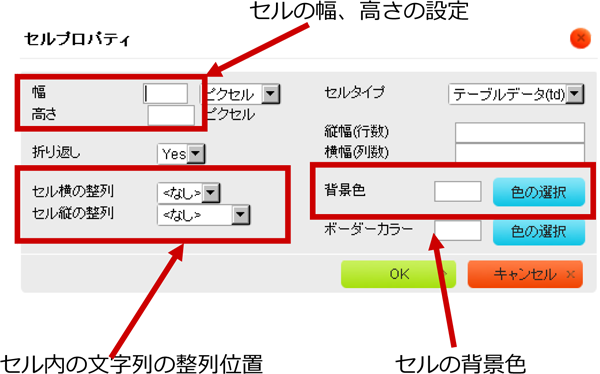
⑦セルプロパティ画面が表示されたら、各設定値を変更し、調整します。最後にOKボタンで画面を閉じます。

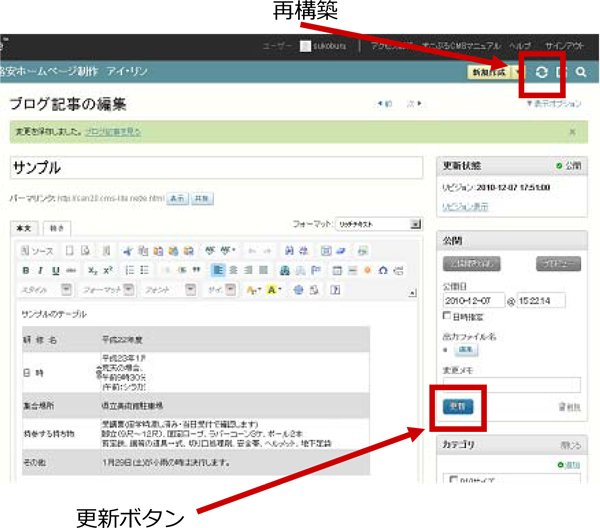
⑧設定が終了したら、「更新」(もしくは公開)ボタンをクリックし、右上の「再構築」のボタンをクリックします。
⑨「サイトの表示」ボタンでホームページを確認し、再度調整が必要であれば各設定値の調整をします。
※「サイトの表示」ボタンは「再構築」ボタンの右横にあります。

⑩実際のホームページの反映状況を確認し、適宜変更します。

表の見栄えがよくなるように、各設定値を調整してください。
【表に画像を入れて整列させる(3列)】
①管理画面にログインし、編集もしくは新規作成するブログ記事を開きます。
②ツールバーの「テーブル」をクリックします。

③テーブルプロパティ画面が表示されますので、ここで行数と列数及び表全体の幅を入力します。
横幅一杯であれば600としてください。幅はバランスに合わせて調整ください。
※今回画像を3個並べて、各々の画像のしたに説明文をいれますので、3列の2行にします。
枠線を入れませんので、ボーダーサイズを"0"に変更します。

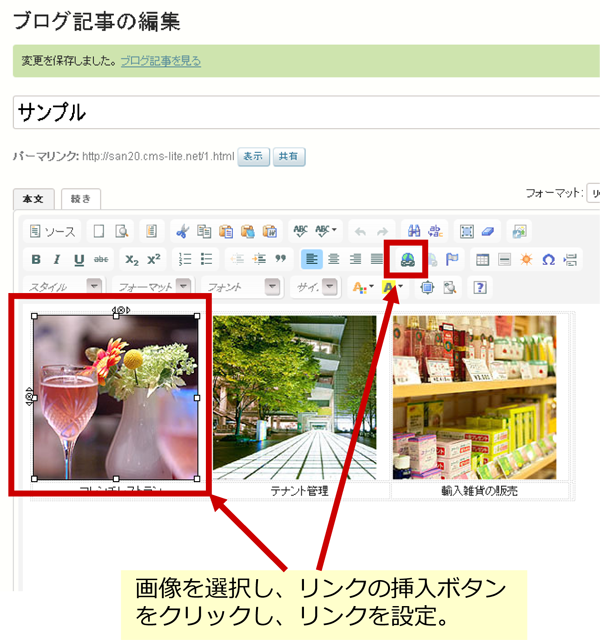
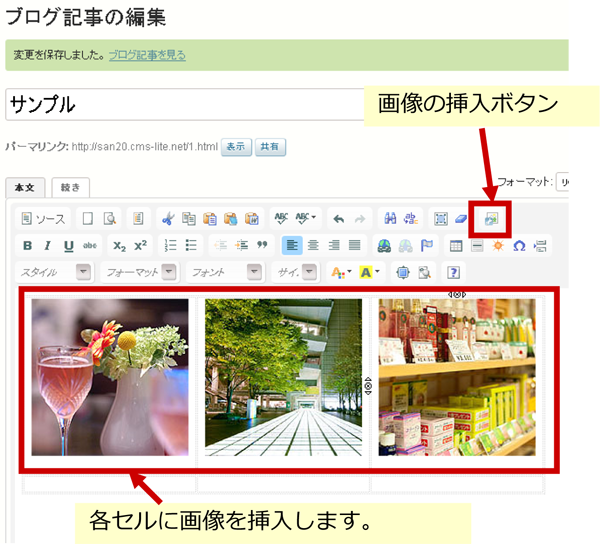
④作成されたブランクの表に画像を挿入してください。ツールバーの画像の挿入ボタンをクリックし、それぞれのセルに挿
入していきます。
※画像のサイズは幅180pxで作成しておきます。横に並べる画像の数が変わる場合、数に応じてサイズは変更してください。

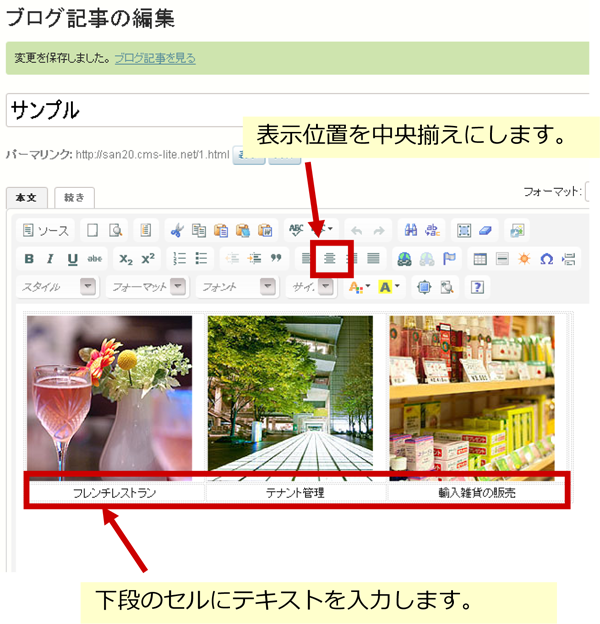
⑤上段のセルに画像が挿入されましたので、次に下段に説明文を入力します。入力後位置を中央揃えにします。

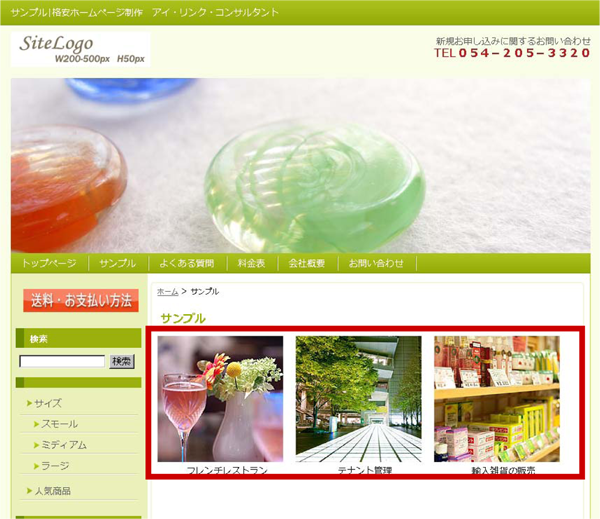
⑥更新及び再構築ボタンをクリックし、ページ更新します。下記のようにホームページに画像が表示されることを確認します。

⑦画像を選択しツールバーでリンク挿入ボタンをクリックし、各画像にリンクを張ることもできます。いろいろ応用し、わかり
やすいホームページを作成しましょう。