【画像の縮小方法】
-画像のサイズを縮小するだけであれば、無料のサービスを利用できます。-
※画像に文字を追加したり、一部を切り取ったりする場合には画像編集ソフト(Adobe社 Photoshop ElementsやGIMP)が必要です。
ここでは無料のサービスを利用した操作方法のみをご紹介します。
上記ソフトの操作方法については関連書籍が多数市販されていますので書店にてお求めください。
<無料画像縮小サービス FC2>
http://r.fc2.com/
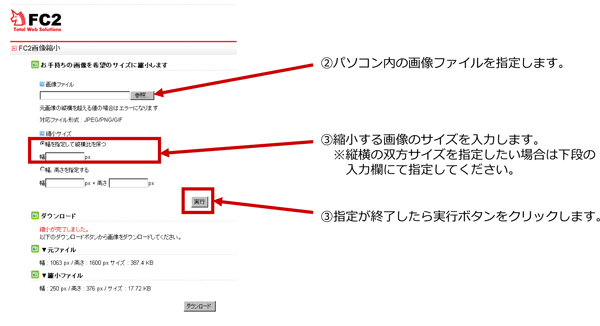
①画像縮小サービスのホームページへアクセスします。

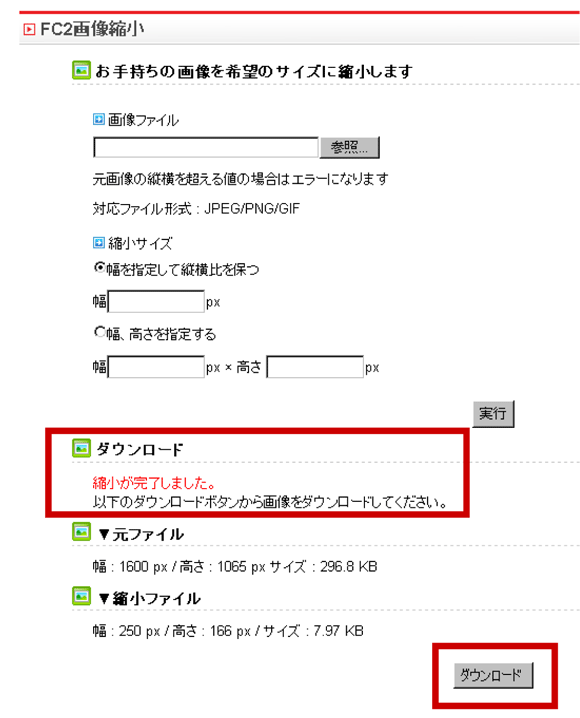
②処理が終了すると画面下側に「縮小が完了しました」と表示されますので、「ダウンロード」ボタンをクリックし、パソコンに取り込みます。

③パソコンに保存されたら、ホームページの管理画面からページへの掲載作業を行ってください。
※ページの更新方法については「すこぶるCMSサービスマニュアル」をご確認ください。
【Adobe photoshop elements でのサイズ変更方法】
はじめに、「ファイル」メニューからサイズ変更したい写真を開きます。
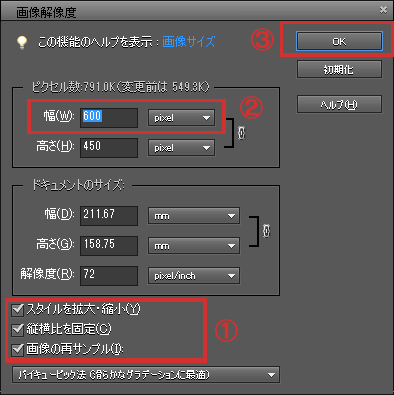
「イメージ」メニューから「サイズ変更」→「画像解像度」をクリック。
①「スタイル拡大縮小」 「縦横比を固定」「画像の再サンプル」にチェックを入れる
②変更したい幅のサイズを入力(※単位が"pixel"になっていることを確認する)
③「OK」をクリック。

変更した画像をHPに載せたい場合、「ファイル」メニューから「Web用に保存」をクリックし、
形式は「JPG」または「PNG」を選択して任意の場所に保存します。
【ブログ管理画面からの画像挿入方法】
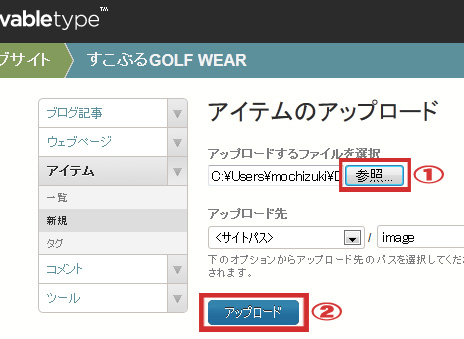
①ブログ管理画面からアイテムを開いて、「アイテムを作成」をクリック。
②アップロード画面で、「参照」からファイルを選択し「アップロード」ボタンをクリック。

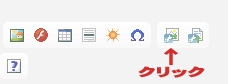
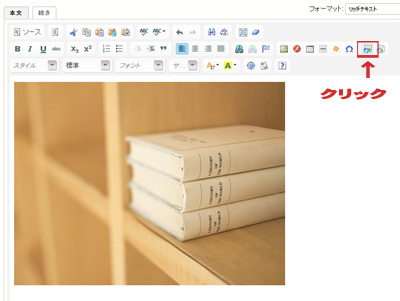
③画像を載せたいページを開き、右側にある「画像の挿入」ボタンから選択します。